개발자가 코드를 작성하는 것을 돕기 위해 나온 많은 IDE 중 VSCode에서 제공하는 기능을 알려드리고자 합니다.
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
VSCode를 모르고 개발하신다면 이 기회에 알아가시면 좋을 것 같습니다.
이번 시간에는 VSCode에서 Sinppet이라는 것을 만들어서 활용하는 방법을 알아보겠습니다.
먼저, 해당 기능을 왜 사용하는가?🤔
VSCode를 사용하다 보면 다양한 extension을 설치하고 사용해 보게 되는데 이 중 sinppet이라는 이름으로 끝나는 extension들이 존재합니다. 설치하고 사용하다 보면 얼마나 편한지 알 수 있습니다.
예를 들어 ES7+ React/Redux/React-Native snippets을 살펴보겠습니다. 제공하는 기능 중 rafce라고 react의 functional components를 만들어주는 snippet이 있습니다.

해당 snippet을 동작시키면 아래와 같은 결과가 나옵니다.

파일의 이름과 같은 이름을 가진 react의 component가 생성되는 것입니다. snippet 기능은 VSCode가 제공하는 자동 완성기능이라고 보면 됩니다.
어떻게 내가 원하는 snippet을 만들 수 있는가?✨
두 가지 방법이 있습니다. 첫 번째는 추가적인 설치 없이 웹 사이트를 이용하는 방법입니다.
snippet generator
Snippet generator for Visual Studio Code, Sublime Text and Atom. Enjoy :-)
snippet-generator.app
위 사이트로 들어가면 원하는 코드를 입력하면 스니펫으로 만들어주는 기본 틀로 바꿔줍니다. 이를 VSCode로 가져갑니다.

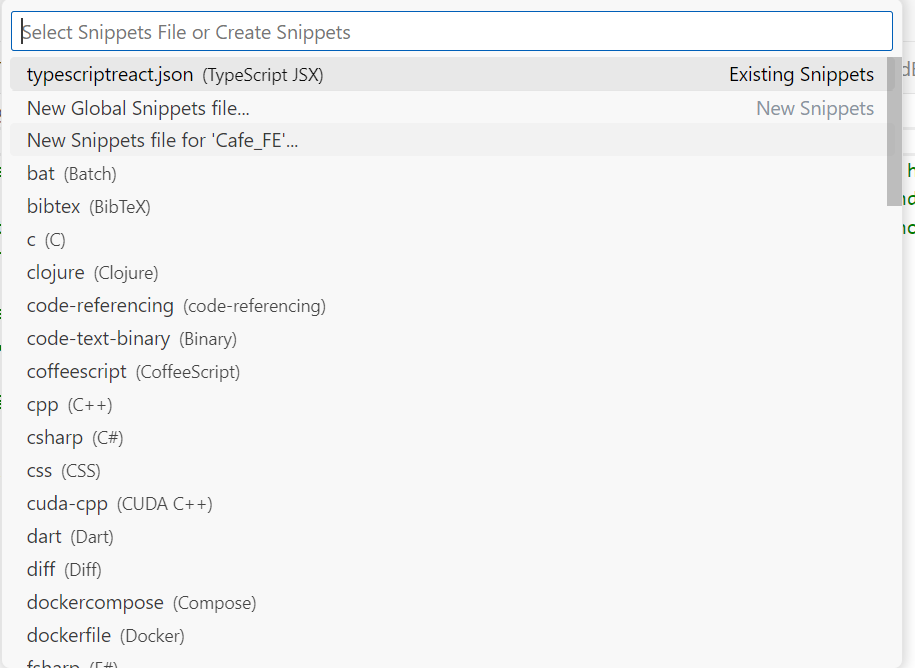
해당 버튼을 누르면 어떤 환경에서 사용할 snippet인지 환경을 선택하게 됩니다.

이번에는 TS의 React 환경에서 사용할 snippet을 만들 것이기 때문에 typescriptreact 환경을 선택하겠습니다.

웹 사이트를 활용해 미리 만들었던 snippet을 복사해 와 VSCode의 설정 파일에 저장하면 끝입니다.
믿기지 않도록 쉬울 수 있지만 정말 해당 기능만 활용한다면 끝입니다. 두 번째 방법은 extension을 설치해서 만드는 방법입니다. VSCode에서 snippet generator을 검색해서 원하시는 extension을 설치해서 방법에 따라 snippet을 만드시면 됩니다.
Search results for "snippet generator", Visual Studio Code on Visual Studio Marketplace
marketplace.visualstudio.com
🔚마무리하며...
snippet을 간단하게 만든 것 같지만 tab을 이용해서 원하는 부분으로 넘어가게 할 수도 있고, 위 과정에서 만들어봤던 것처럼 파일 이름을 그대로 가져와서 활용할 수도 있습니다. snippet을 활용하면 생산성이 높아지고, 모든 코드를 기억할 수 없는 개발자 입장에서 snippet은 많은 도움이 됩니다. 잘 활용하셔서 좋은 개발하시기 바랍니다.
snippet에 대한 자세한 내용은 VSCode 사이트에서 확인할 수 있습니다.
Snippets in Visual Studio Code
It is easy to add code snippets to Visual Studio Code both for your own use or to share with others on the public Extension Marketplace. TextMate .tmSnippets files are supported.
code.visualstudio.com
참고
https://seukjjang.tistory.com/18, 슥짱, 2024.07.22
'개발' 카테고리의 다른 글
| [Git 꿀팁] 브랜치를 잠깐 바꾸고 싶은데 커밋은 애매해? stash 활용! (0) | 2024.08.21 |
|---|---|
| 도커란 무엇인가? (0) | 2024.07.29 |
| [Git] 원하는 커밋에서 브랜치 만들기 (0) | 2024.06.28 |
| 웹 개발 3회차 with.생활코딩 (0) | 2024.04.04 |
| 웹 개발 2회차 with.생활코딩 (0) | 2024.04.01 |



